
تفاوت UX و UI در چیست؟
اغلب افراد درک و مفهوم درستی نسبت به UX و UI ندارند و یا تفاوت UX و UI و همیچنین کاربرد و تعریف آن ها را نمی دانند. همین امر ما را به تهیه آموزشی در این مورد واداشت.
تعریف UI
قبل از بیان تفاوت UX و UI ابتدا در مورد UI توضیحی ارائه می دهیم منظور ما از UI در طراحی سایت یا طراحی اپلیکیشن هست UI یعنی همین ظاهر سایت یا اپلیکیشن که توسط گرافیست (طراحی سایت یا اپلیکیشن در فتوشاپ) طراحی می شود. شخصی که گرافیک میدونه (منظور تسلط داشتن به نرم افزار فتوشاپ و طراحی سایت و اپلیکیشن در فتوشاپ) خودش نرم افزار رو باز میکنه و با استفاده از اطلاعاتی که کارشناس UX در مورد چیدمان المان داده است شروع به طراحی صفحات سایت یا اپلیکیشن میکند یعنی داره UI سایت یا اپلیکیشن رو طراحی میکند. این رو نیز بگویم UI سرنام کلمات User Interface design هست یعنی طراحی رابط کاربری ، به عنوان مثال در یک وبسایت یا اپلیکیشن، تمام تصاویر به کار رفته، رنگبندیها، طراحی ظاهری دکمهها و … UI محسوب می شوند.
یک توضیح دیگر درباره UI : UI مخفف کلمه User Interface میباشد که به صورت تحت اللفطی به “رابط کاربری” معنا میشود. بر خلاف UX که بر احساس کلی کاربر از یک محصول معطوف است، UI به چگونگی صفحه بندی محصول توجه دارد. آنها مسئول طراحی هر صفحه با ابزارها و صورتی هستند که بتواند مسیری که طراح UX طراحی نموده را پیاده سازی و جایگذاری نماید.
به طور کلی می توان گفت طراحی رابط کاربری یا UI سه بخش دارد :
Sense : شامل کنش و واکنش محصول در رابطه با ورودی کاربر و یا محیط های نمایش متفاوت است.
Skin : شامل نمایش بصری و گرافیکی محصول است.
Makeup :شامل دستورالعمل ها و نکات و راهنماهایی است که کمک می کند کاربر تجربه بهتری داشته باشد.
تعریف UX
در ادامه آموزش ” تفاوت UX و UI در چیست؟ ” به سراغ UX میرویم که باید بگیم UX نحوه چیدمان المان ها داخل صفحه سایت یا اپلیکیشن هست که دو مدل داریم اولی : وقتی کاربر یا همون مخاطب سایت وارد سایت یا اپلیکیشن میشه همه چی جای خودش باشه و دچار سردرگمی نشود و بتواند به راحتی با سایت کار کند یا به قول معروف هر چیزی جای خودش باشد. که به این میگن UX خوب یعنی المان های سایت یا اپلیکیشن (بخش های مختلف سایت یا اپلیکیشن) در جای قرار گیرند که کاربر بتواند به راحتی با آنها کار کند. و کاربر از کار کردن با سایت یا اپلیکیشن حس خوشایند و دلپذیری داشته باشد. اگر این المان ها بد چیده شوند و کاربر دچار سردگمی شود بهش میگن UX بد.
حالا باید گفت شخص یا کارشناس UX چطور بفهمد که المان های سایت در کجا قرار بگیرند که کاربر حس راحتی و به قول معروف کاربر پسند داشته باشد، این کار از طریق آنالیز بخش های مختلف سایت و چک کردن رفتار کاربران در سایت یا اپلیکیشن قابل تشخصی می باشد البته باید گفت این کار فرآیندی چند ماهه یا حتی چند ساله هست تا به یک استاندارد خوب و درست برسیم. این رو هم باید بگم که هر سایت با سایت دیگر فرق میکند چون کاربرهای متفاوت و موضوعات متفاوتی دارند. پس نمیتوان گفت یه استاندارد خاصی دارد.
در تعریف دیگر ، طبق تعریفی که در ویکی پدیا آمده است طراحی تجربه کاربر (user experience) فرایند بهبود رضایت مشتری و وفاداری او با بهبود قابلیت استفاده، سهولت استفاده و لذت های ارائه شده در تعامل بین مشتری و محصول است.
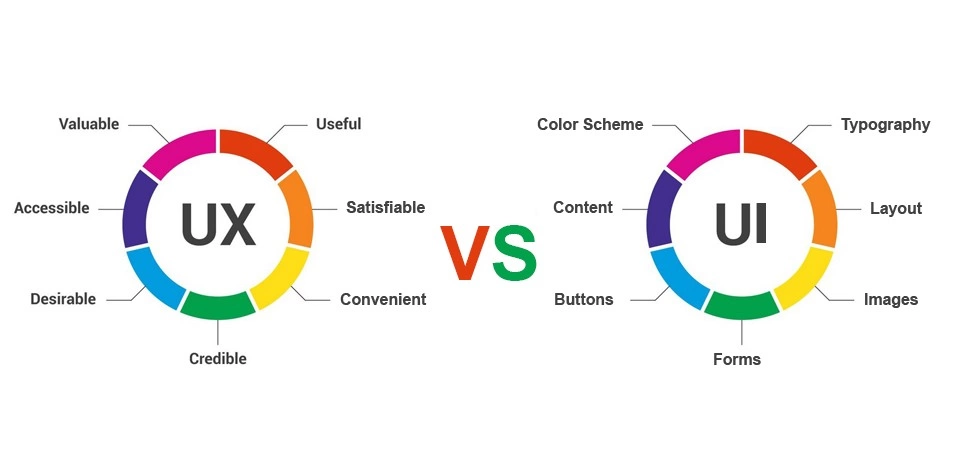
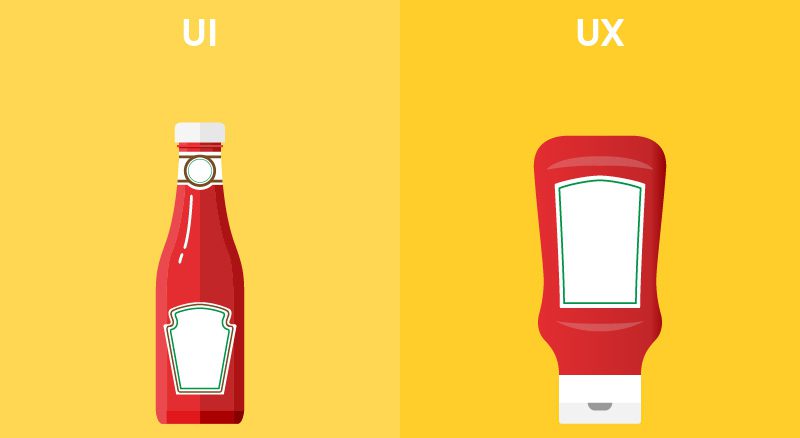
تفاوت UX و UI

با توضیحاتی که درمورد UX و UI در بالا ارائه دادیم، می توان به صورت خلاصه و خودمونی و قابل فهم تفاوت این دو را به این شکل بیان کرد:
UI یعنی طراحی المان های گرافیکی چه صفحات سایت و چه اپلیکیشن و UX هم یعنی نحوه چیدمان این المان ها.