فهرست مطالب
آموزش تنظیمات visual composer در وردپرس
این قسمت از مقالات زرگراف درباره ی آموزش تنظیمات visual composer است. ما در این آموزش قصد داریم شما را با تک تک بخش های ویژوال کامپوزر آشنا خواهیم کرد. قبل از شروع آموزش بهتر است در مورد ویژوال کامپوزر کمی بیشتر بدانید.
Visual Composer چیست؟
ویژوال کامپوزر Visual Composer نام افزونه ای است که به صورت گسترده و کاملا قابل گسترش برای ایجاد و طراحی صفحه ها در پوسته های وردپرس می باشد. شما می توانید با استفاده از افزونه ویژوال کامپوزر به صورت کشیدن و رها کردن کاملا گرافیکی صفحات خود را طراحی کنید.
نصب و راه اندازی visual composer
تمامی مراحل نصب این افزونه همانند سایر افزونه ها می باشد. اگر نمی دانید که چطور افزونه ای را نصب کنید ما در مقاله ” نحوه نصب افزونه در وردپرس ” روش نصب و فعال سازی افزونه ها به روش ها گوناگون برای شما ارائه کرده ایم.
تنظیمات visual composer
سربرگ ویژوال کامپوزر دارای زیر عنوان های تنظمات عمومی، نقش مدیر، تنظیمات طراحی، css سفارشی، قرار دهنده کد کوتاه، سازنده شبکه بندی درباره می باشد. همانند تصویر زیر:
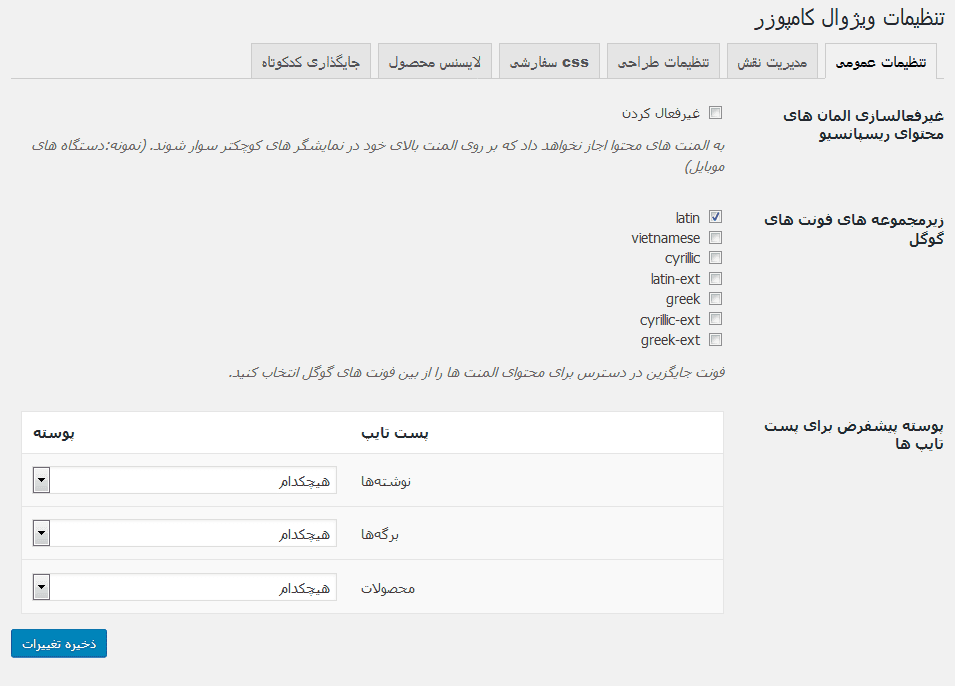
1- تنظیمات عمومی

شامل تنظیمات فونت ها و پوسته های پیشفرض برای طراحی و پست تایپ های مختلفی است که می توانید برای هر کدام تنظیم کنید می باشد.
غیر فعال سازی المان های محتوای رسپانسیو : این گزینه المان هایی که محتوا را نمایش می دهند از حالت پاسخگو خارج می کنند به طوری که دیگر در زمان نمایش با رزولیشن های کوچک تر محتوای بالایی بر روی آنها سوار نخواهد شد . پیشنهاد نمی شود این گزینه را فعال کنید . زیرا پاسخگویی و رسپانسیو یکی از مهم ترین عوامل سئو می باشد.
زیرمجموعه فونت های گوگل : در این قسمت شما مجموعه فونت های گوگل را دارید به طوری که مجموعه های فونت ها را می توانید در این قسمت مشخص کنید.
پوسته سفارشی برای پست تایپ ها : پست تایپ وردپرس به شیوه محتوا و تقسیم بندی آنها گفته می شود به طور مثال و به صورت پیشفرض نوشته ها ، برگه ها ، محصولات ، نمونه کار ها ، اسلایدر و همه مواردی که با آن محتوا ارسال می شود به عنوان پست تایپ شناخته می شوند.
2- مدیریت نقش
در ادامه آموزش تنظیمات visual composer به مدیریت نقش رسیدیم. وردپرس به صورت پیشفرض نقش های کاربری مختلفی را برای ما قرار داده است که هر کدام به بخش ها و امکانتی از وب سایت دسترسی دارند در این قسمت از تنظیمات افزونه ویژوال کامپوزر می توانید این دسترسی ها به افزونه را مشخص کنید.

مدیر کل
پست تایپها : با کمک این گزینه میتوانید ویژوال کامپوزر را برای بخشهای مورد نظر فعال کنید. مثلا فقط برای برگهها
ویرایشگر پیشرفته : میتوانید در این بخش ویرایشگر پیشرفته مربوط به visual composer را فعال کنید و همچنین بصورت کامل ویرایشگر کلاسیک را غیرفعال نمایید.
ویرایشگر زنده : با کمک این نوع از ویرایشگر میتوان تغییراتی را که ایجاد میکنید در عین واحد مشاهده کنید.
تنظیمات صفحه : میتوانید تنظیمات صفحهای که ویرایشگر ویژوال کامپوزر در آن فعال است را فعال یا غیرفعال کنید.
گزینه های تنظیمات : اگر میخواهید این گزینه فعال یا غیرفعال شود، میتوانید از این بخش آن را تعیین کنید.
الگوها : در این قسمت میتوان تعیین کرد که چه کسانی به الگوها دسترسی داشته باشند.
المنت ها : دوست دارید چه کسانی به عناصر صفحهساز visual composer در وردپرس دسترسی داشته باشند. از این بخش آن را مشخص کنید.
سازنده شبکه بندی : چنانچه میخواهید امکان دسترسی به عنصر شبکهساز وجود داشته باشد میتوانید این گزینه را فعال کنید.
پیش تنظیمات المان : عناصر هر کدام تنظیماتی دارند که با کمک این گزینه میتوانید برای افراد صاحب دسترسی در سایت آنها را فعال یا غیر فعال کنید.
Drag and Drop : المانهای موجود قابلیت درگ و دراپ کردن (کشیدن و رها کردن) دارند. اگر میخواهید میتوانید آنها را فعال یا غیرفعال کنید.
ویرایشگر، نویسنده، مشارکت کننده و …
تمامی تنظیماتی که در بخش مدیر کل وجود داشت در این بخش نیز موجود است. سایر تبها نیز به همین صورت هستند. به همین دلیل دیگر نیاز به توضیح را لازم نمی دانیم.
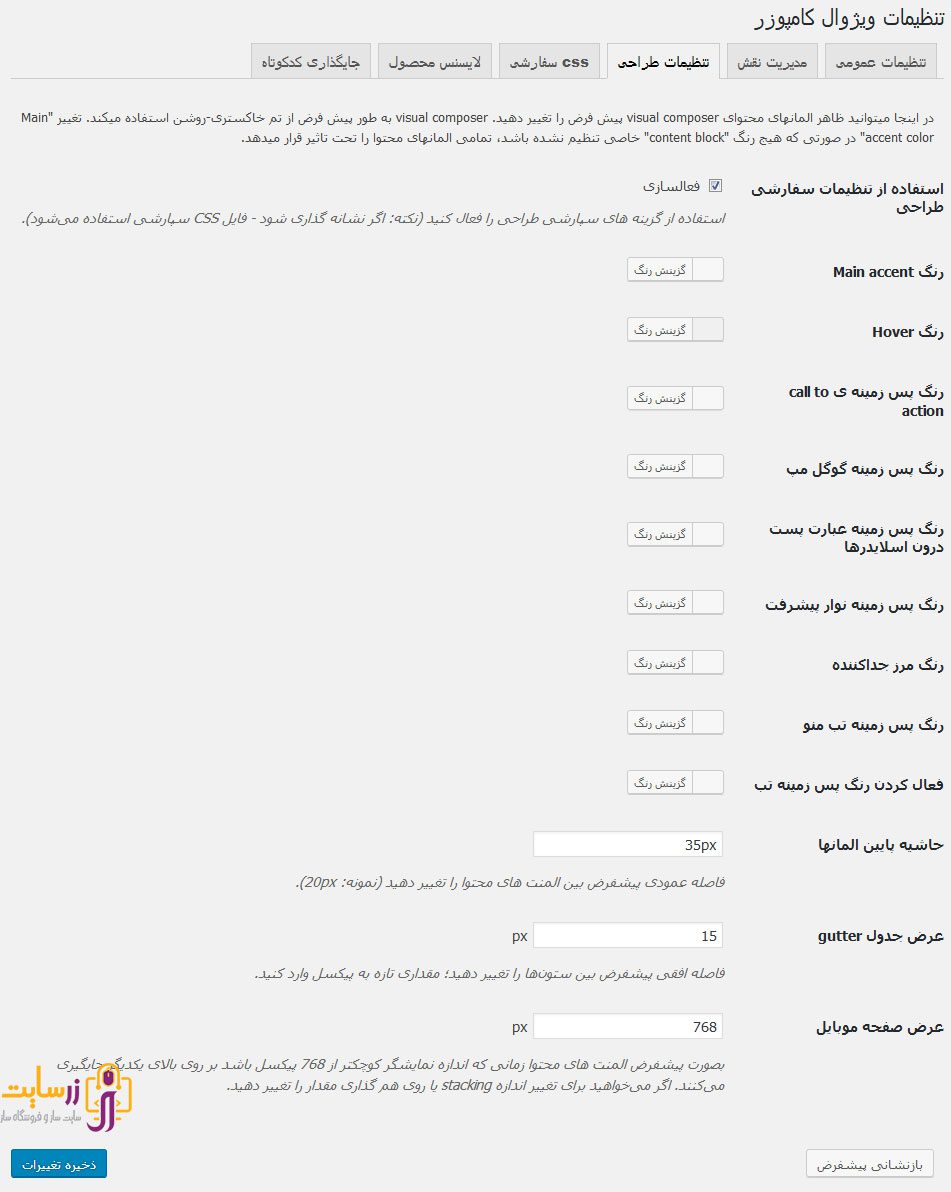
3- تنظیمات طراحی
در این بخش شما با استفاده از گزینه فعال سازی که در زیر وجود دارد مشخص می کنید که قصد ویرایش طراحی پیشفرض افزونه را دارید یا خیر افزونه ویزوال کامپوزر به صورت از پیش تعیین شده از رنگ خاکستری روشن برای المان ها استفاده می کند شما می توانید با استفاده از تنظیمات زیر این رنگبندی را تغییر دهید و تنظیمات افزونه را سفارشی تر کنید.

در این قسمت رنگ های هر بخش را می توانید تنظیم کنید و میتوانید عرض جدول و صفحات موبایل را نیز تنظیم کنید.
4- css سفارشی
این بخش برای استفاده از کد های استایل سفارشی است که در قالب استفاده می کنید یعنی شما درون صفحات خود در قسمت کلاس css تعریف می کنید و سپس در این بخش به آنها خاصیت های مربوط را متصل می کنید.
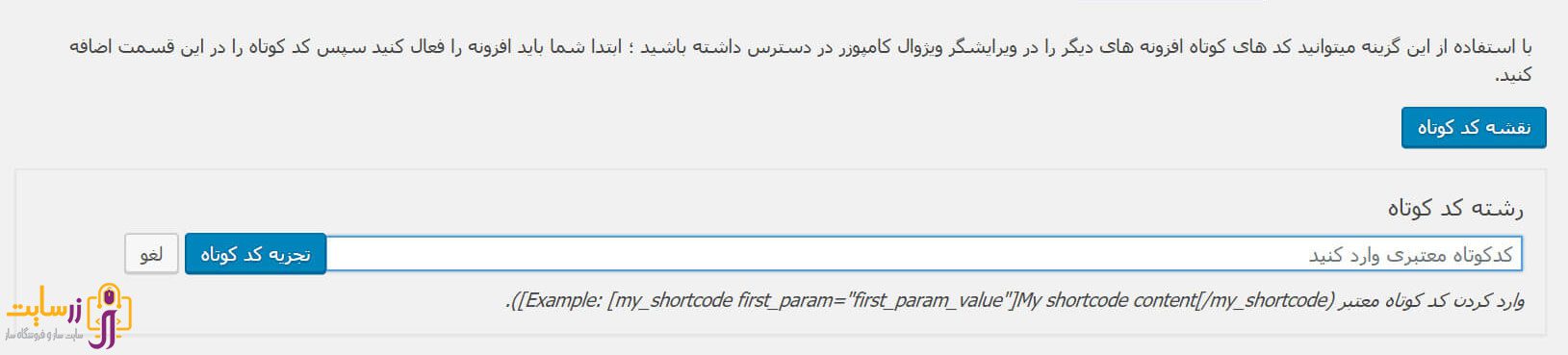
5- قرار دهنده (جایگذار) کدکوتاه

در ادامه آموزش تنظیمات visual composer به قرار دهنده (جایگذار) کدکوتاه می رسیم. این بخش یکی از امکانات جذاب و جالب افزونه ویژوال کامپوزر امکان افزودن کد های کوتاه دیگری است که خودتان به صورت شخصی به وب سایت خود اضافه کرده اید در این بخش شما باید کد های کوتاه خود را وارد کنید به همین راحتی می توانید از همین کد های کوتاه در فهرست المنت های خود استفاده کنید.
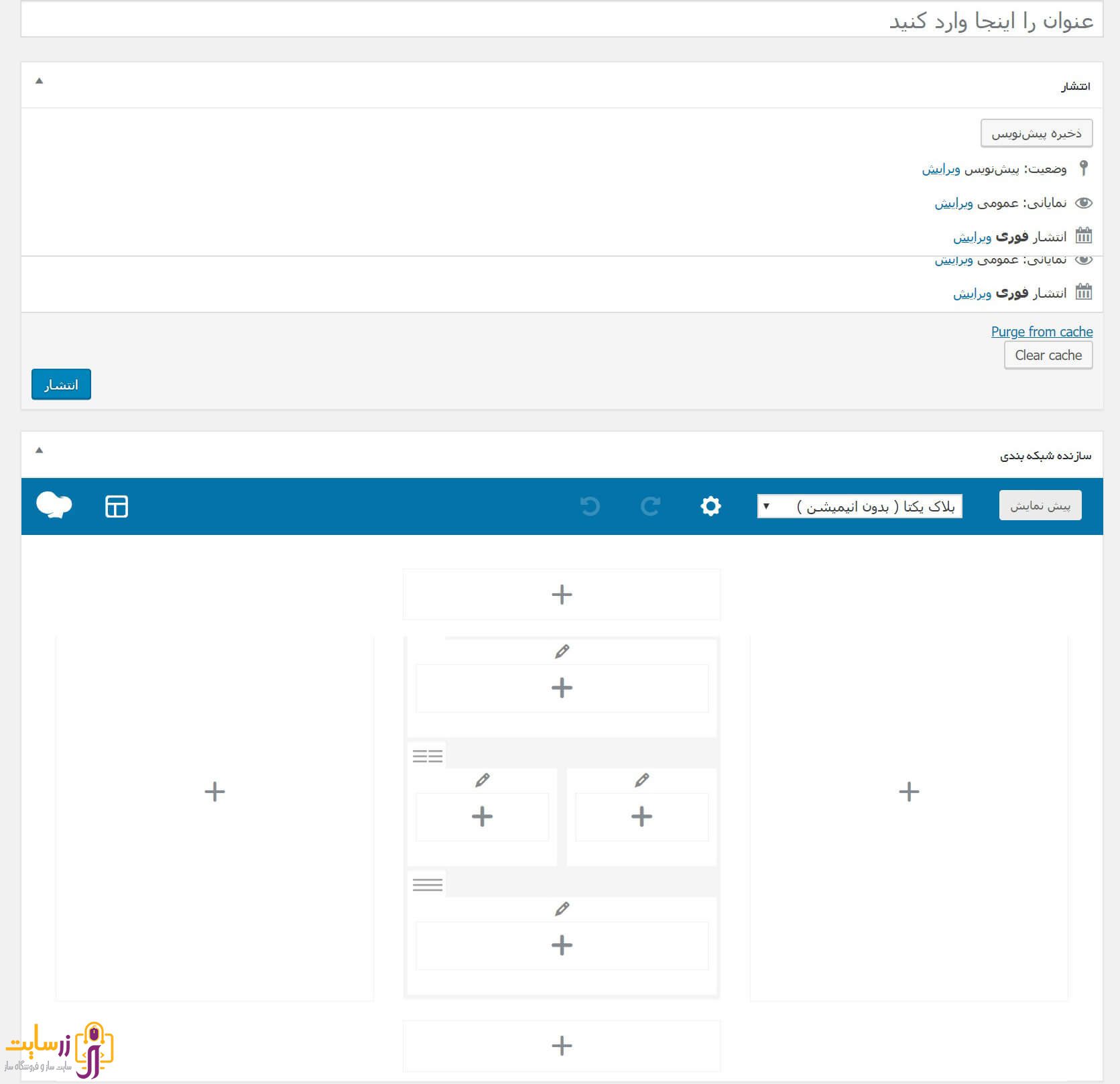
6- سازنده شبکهبندی

شما میتوانید با کمک این قسمت، بخشهای شبکهای را بصورت مجزا و خارج از محیط اصلی ویرایشگر بسازید و سپس در صورت نیاز آن را انتخاب کنید. همچنین هر شخصی که دسترسی به این بخش داشته باشد میتواند از آن استفاده کند. به پایان آموزش تنظیمات visual composer رسیدیم امید داریم که از این آموزش بهره برده باشید.