
آموزش کار با افزونه visual composer
در آموزش پیشین ویزوال کامپوزر ما به تنظیمات و معرفی بخش های آن پرداختیم. اما این جلسه از آموزش زرگراف به ” آموزش کار با افزونه visual composer ” اختصاص یافته است. ما در این مطلب قصد داریم قابلیت های ویژوال کامپوزر را در هنگام ویرایش صفحات یا ایجاد برگه یا نوشته با هم بررسی کنیم.
برای شروع برگه جدیدی را ایجاد می کنیم. البته اگر با ایجاد برگه ها و مدیریت آن آشنایی ندارید به شما پیشنهاد می کنیم آموزش بخش افزودن و مدیریت برگه ها را مطالعه فرمایید.

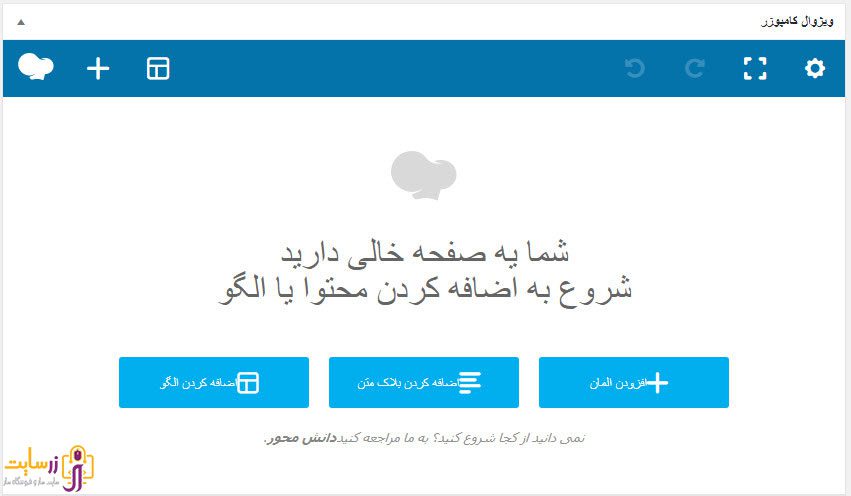
سپس در برگه ایجاد شده ویرایشگر پیشرفته را انتخاب نمایید تا محیط ویژوال کامپوزر برای شما نمایان شود. مانند تصویر زیر:

البته همچنین شما می توانید ftrontend editor را انتخاب کنید. با انتخاب آن شما قادر خواهید که صفحه خود را به صورت زنده ویرایش کنید و تغییرات آن را عینا مشاهده فرمایید.
برخی از المان های ویژوال کامپوزر
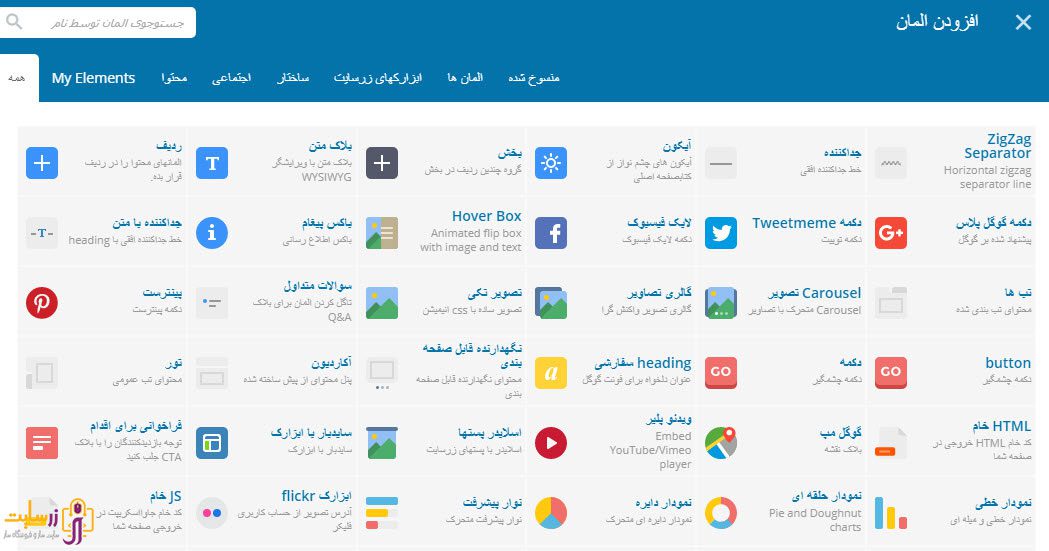
در ادامه آموزش کار با افزونه visual composer در وردپرس دارای عناصر یا المانهایی است که به کمک آن می توانیم یک صفحه دلخواه طراحی کنیم. برای کار با این صفحه ساز سه بخش را باید در نظر بگیریم. افزودن المان، اضافه کردن الگو، اضافه کردن بلاک متن. برای افزودن آنها باید اول با المانها و کارایی هر کدام آشنا شویم. در سربرگ آن دستهها را مشاهده میکنید که شامل همه المانها، المانهای مربوط به محتوا، شبکههای اجتماعی، ساختار، ابزارکهای وردپرس، Custom shortcode، ووکامرس (در صورت استفاده از ووکامرس) و منسوخ شده است.

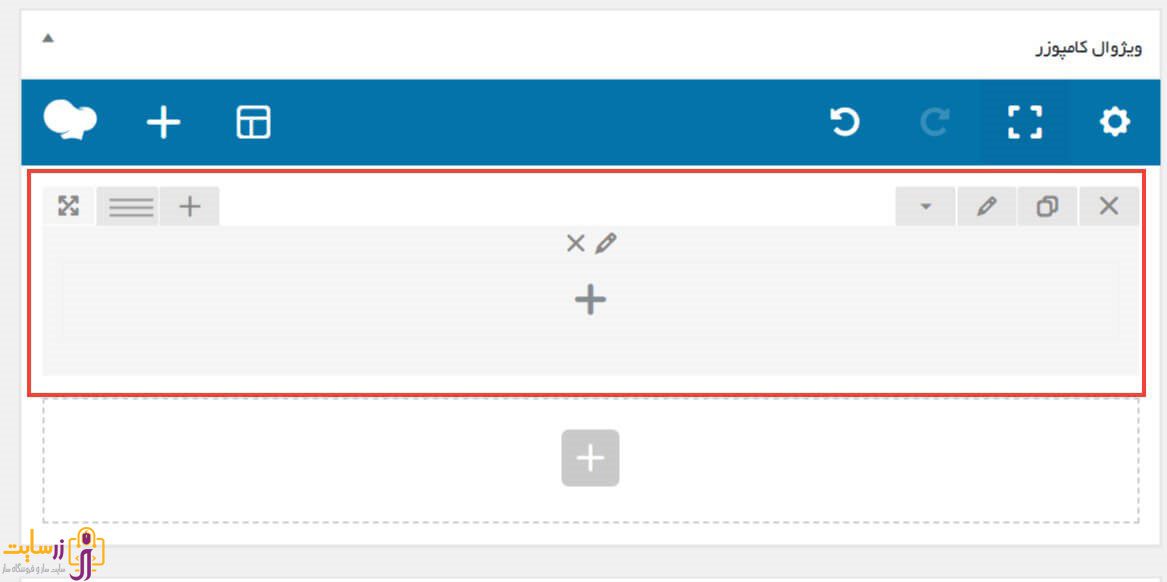
مهم ترین المانی که شما باید با آن آشنا شوید ردیف می باشد. با این المان می توانید ردیف های مختلفی برای صفحه ایجاد نمایید. اضافه کردن ردیف برای هر المان نیاز است زیرا در صورتی که تمامی المان ها بدون ردیف در کنار هم قرار گیرند فاصله ی بین المان ها رعایت نخواهد شد و زیبایی سایت از بین خواهد رفت. نمونه ای از ردیف ایجاد شده را در زیر مشاهده می کنید.

1- از فلش هایی که به چهار جهت اشاره می کند را می توانید برای جابه جا کردن ردیف موردنظر استفاده کنید
2- کاربرد سه خط افقی این است که شما می توانید میزان ستون دلخواه را در ردیف مشخص نمایید.
3- با استفاده از علامت + در کنار علامت بالایی شما می توانید ستون دیگری را اضافه نمایید.
4- علامت مثلث کوچک ردیفتان را کوچک سازی می کند.
5- قلم، کل ردیف را ویرایش می کند.
6- علامت ضربدر ردیف را کاملا حذف می کند.
7- علامت دو برگه محتوای موجود در ردیف و خود آن را کاملا کلون می کند.
8- همچنین دو علامت قلم و ضربدر بر روی ردیف صرفا آن ردیف را پاک یا ویرایش می کند.
9- دو علامت + ، یکی برای اضافه کردن المان در داخل ردیف و دیگری در بیرون از آن می باشد.
از دیگر المان ها می توان به :
- بلوک متنی : با این گزینه می توانید پاراگراف های متنی همچنین تصویر و ویدئو را با استفاده از یک ویرایشگر ساده در صفحه قرار دهید .
- جداکننده ی افقی : ک خط افقی را به صفحه می افزاید .
- جداکننده با متن : یک جدا کننده را مانند یک متن را به صفحه ی مورد نظر شما اضافه می کند خود شما تعیین می کنید مرکز، چپ یا راست باشد .
- باکس پیغام : جهت نمایش دادن یک پیغام به صورت برجسته در سایت
- لایک فیسبوک : افزودن دکمه ی لایک فیسبوک
- دکمه ی توییت : افزودن دکمه tweet به صفحه
- دکمه گوگل پلاس : افزودن دکمه گوگل پلاس
- پینترست : افزودن دکمه ی پینترست به صفحه ی مورد نظر شما
- سوالات متداول (FAQ) : سوالاتی در این جا قرار داده می شود که با کلیک بر روی آنها جعبه ی زیر سوالات نمایش داده می شود .
- تصویر تکی : قرار دادن یک تصویر با استایل مورد نظر در صفحه
- گالری تصاویر : قرار دادن گالری تصاویر به سه صورت Flex، Nivo و Image grid در صفحه
- کروسل تصویر (carousel تصویر) : یک تصویر بزرگ در مرکز و تصاویر دیگر به صورت کوچکتر پشت سر آن
- تب ها : تب ها شامل بخش های داخلی هستند و در واقع ستون هایی هستند که دارای محتوایی می باشد .
- تورها : برعکس تب ها هستند و به جای ستون ها فقط سر برگ ها مشاهده خواهند شد .
- آکاردئون : شبیه تورها است که به صورت ردیفی قرار میگیرند و با کلیک محتوا نمایش داده می شوند .
- اسلایدر پست ها : مانند اسلایدر تصاویر است منتها به جای تصاویر متن نمایش داده می شود .
- سایدبار یا ابزارک : مربوط به ناحیه ابزارک سایت است و در آنجا نمایش داده می شود .
- ویدئو پلیر : ویدئو ها را به صورت مستقیم در سایت قرار دهید .
- گوگل مپ : نقشه ی گوگل را از طریق iframe برای شما میسازد و نمایش می دهد .
- HTML خام : ایجاد صفحه و گزینه های دلخواه با استفاده از کد های اچ تی ام ال
- JS خام : در ادامه آموزش کار با افزونه visual composer به عنصر js خام می رسیم . این عنصر برای افزودن کدهای جاوا اسکریپت می باشد
- ابزارک flickr : تصاویر فلیکر خود را قرار دهید
- نوار پیشرفت : نوار های پیشرفته که در بر دارنده اتایل های خاص در سایت هستند را در این قسمت مشخص کنید .
- نمودار دایره ای : با استفاده از مقداره های مختلف یک نمودار دایره ای ایجاد کنید .
- فضای خالی : یک فضای خالی را به صورت افقی ایجاد می کند
- هدینگ سفارشی : یک هدینگ یا سر صفحه را به صفحه ی خود اضافه نمایید .
- شبکه بندی نوشته : نوشته های خود را به صورت شبکه ای جدول مانند نمایش دهید .
- شبکه بندی رسانه : فایل های رسانه ای شما را به صورت شبکه ای نمایش می دهد
- شبکه بندی زیرساختی نوشته : مانند شبکه بندی نوشته است با این تفاوت که شما می توانید شبکه را دستکاری نمایید .
- شبکه بندی زیرساختی رسانه : مانند گزینه ی بالا می باشد با این تفاوت که فایل های رسانه ای را نمایش میدهد .
- آیکون : می توانید ایکون های font awesome , ipen icons , typicins , entype , linecons را اضفه کنید .
- دکمه : دمه هایی را با ویژگی های مثل اندازه ، لینک ، نوشته ی دکمه و رنگ ایجاد کنید
- فراخوانی کنش (call to action) : با این کار کاربر را ترغیب به کاری که شما مد نظر دارید انجام دهند
- فرم تماس نسخه ۷، جستجوی وردپرس، اطلاعات وردپرس، آخرین دیدگاه های وردپرس، تقویم وردپرس، برگه های وردپرس، ابربرچسب وردپرس، فهرست دلخواه وردپرس، متن وردپرس، نوشته های تازه وردپرس، دسته بندی های وردپرس، بایگانی وردپرس ، خوراک وردپرس و…
اشاره کرد. پیشنهاد ما این است تک تک این المان ها را خودتان در یک برگه به صورت آزمایشی استفاده کنید تا با کارایی و نحوه استفاده آن ها بیشتر آشنا شوید.
بخش اضافه کردن بلاک متن : این بخش همان المان است که بصورت میانبر در صفحه برایش شما به نمایش آمده است.
بخش اضافه کردن الگو : در این قسمت می توانید الگو هایی که از قبل ذخیره کرده اید را برای این صفحه نیز به کار ببرید تا محتویات آن صفحه به صورت الگو به نمایش در آید. همچنین می توانید صفحه ای را که ساخته اید را به عنوان الگو ذخیره کنید برای اینکار روی قلم مورد نظر کلیک کنید و تنظیمات صفحه را انتخاب کنید و آن را به عنوان یک الگو ذخیره کنید.
و این بود از آموزش کار با افزونه visual composer . از شما ممنونیم که ما را تا انتهای مطلب همراهی نمودید.